How to Set a Default Featured Image in WordPress (Easy Way)
Images can make a blog post pop and a recent study found that articles with images get 94% more views compared to those without. Now, most WordPress themes use featured images.
However, finding the perfect image for every post can take up a lot of time, or you may sometimes forget to upload a featured image to your posts.
In this article, we will show you how to set a default featured image in WordPress for visual strategy, or else help you to have a fallback in case you forget to add one. We will also share tools and plugins that you can use to easily organize your images more efficiently.
Table of content
How to Set a Default Featured Image in WordPress
There are three different methods you can use to set a default featured image in your WordPress. Find out the easiest way below!
Method 1: Setting up a Branded Image as Fallback Featured Image
First, open the theme file where you want to add the fallback featured image, such as home.php, single.php, index.php, and more.
Then, in the post loop, you need to paste the following code:
<?php if ( has_post_thumbnail() ) {
the_post_thumbnail();
} else { ?>
<img src="<?php bloginfo('template_directory'); ?>/images/default-image.jpg" alt="<?php the_title(); ?>" />
<?php } ?>
This code will verify that there is a featured image assigned to your blog post. If there is one available, then that will be displayed. Or else, it will display default image.jpg from the images folder of your theme.
Method 2: Setting up the First Post Image as Default Featured Image
On the other hand, if you want to use the first image within the post as the featured image, you need to add the following code to your theme's function.php file:
// Function to call the first uploaded image in functions file
function main_image() {
$files = get_children(
'post_parent=' . get_the_ID() . '&post_type=attachment&post_mime_type=image&order=desc'
);
if ($files) :
$keys = array_reverse(array_keys($files));
$j = 0;
$num = $keys[$j];
$image = wp_get_attachment_image($num, 'large', true);
$imagepieces = explode('"', $image);
$imagepath = $imagepieces[1];
$main = wp_get_attachment_url($num);
$the_title = get_the_title();
echo "<img src='$main' alt='$the_title' class='frame' />";
endif;
}
Next, you need to open the theme file where you want to display the featured image. Simply add the following code:
<?php if ( (function_exists('has_post_thumbnail')) && (has_post_thumbnail()) ) {
echo get_the_post_thumbnail($post->ID);
} else {
echo main_image();
} ?>
Taraa! Your post will use the first image as the featured image. However, if a featured image exists, it will display that instead.
Say goodbye to messy media library.
WP Media Folder lets you categorize files, sync folders with
cloud storage, create amazing galleries and even
replace images without breaking links.
Optimize your media workflow today
Method 3: Setting up a Featured Image Using a WordPress Plugin
Last but not least, there is the easiest way by using a WP Media Folder plugin, which can help you to keep in mind all the features that this plugin offers.
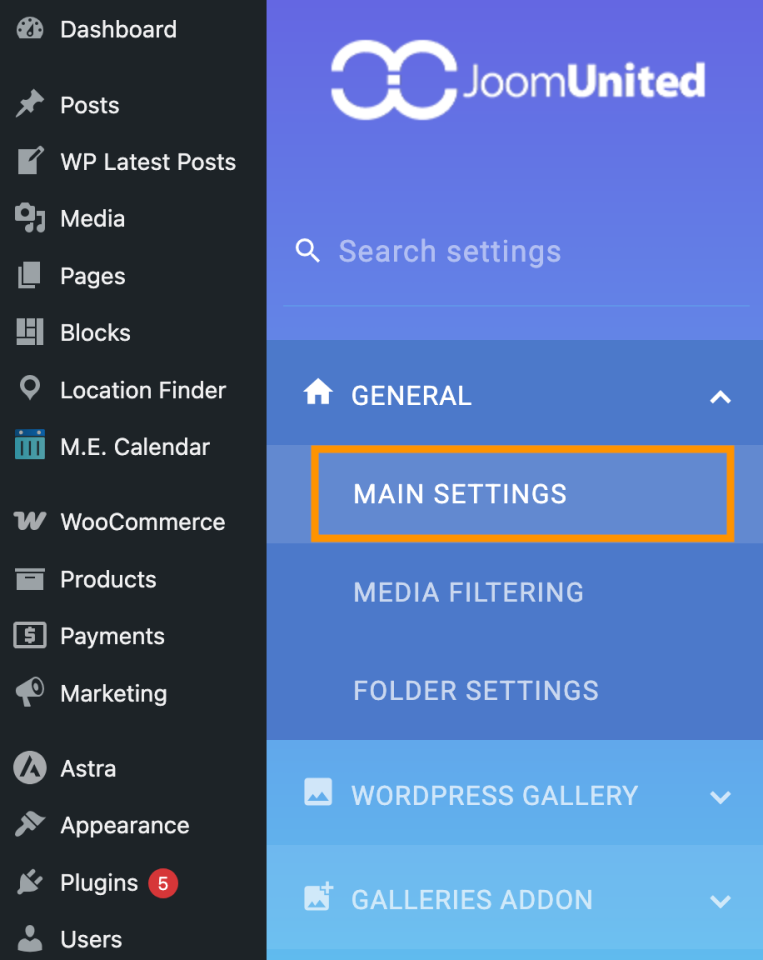
First, go to Settings > WP Media Folder > Main Settings.
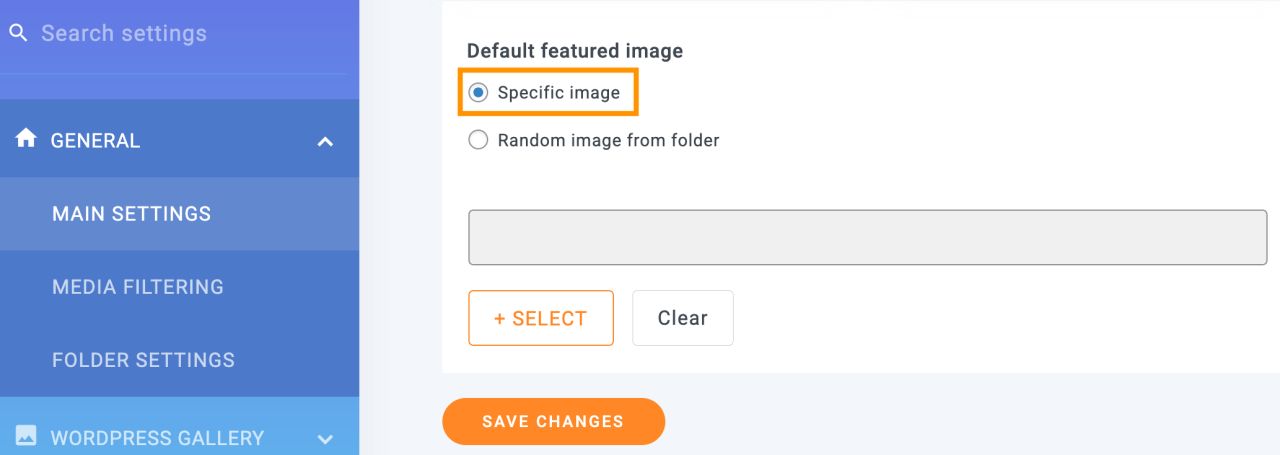
There is a Default Featured Image option with 2 main options:
First option: A specific image that allows us to select a static image that will be used on all the posts when a featured image is not selected. To use this option, select the checkbox and then click on SELECT.
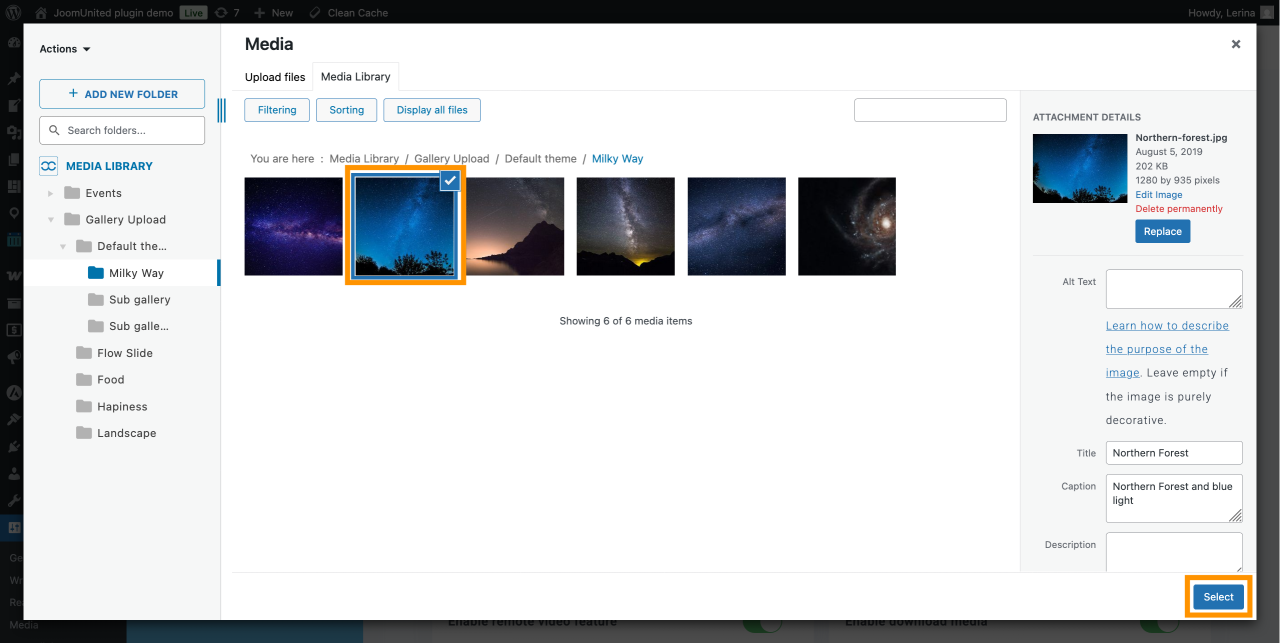
After that, the media gallery will be triggered with all the Media Folders available to make it easier the process of finding the image that will be used, all we need to do is click the image and then Select.
Finally click on Save Changes and the magic is done.
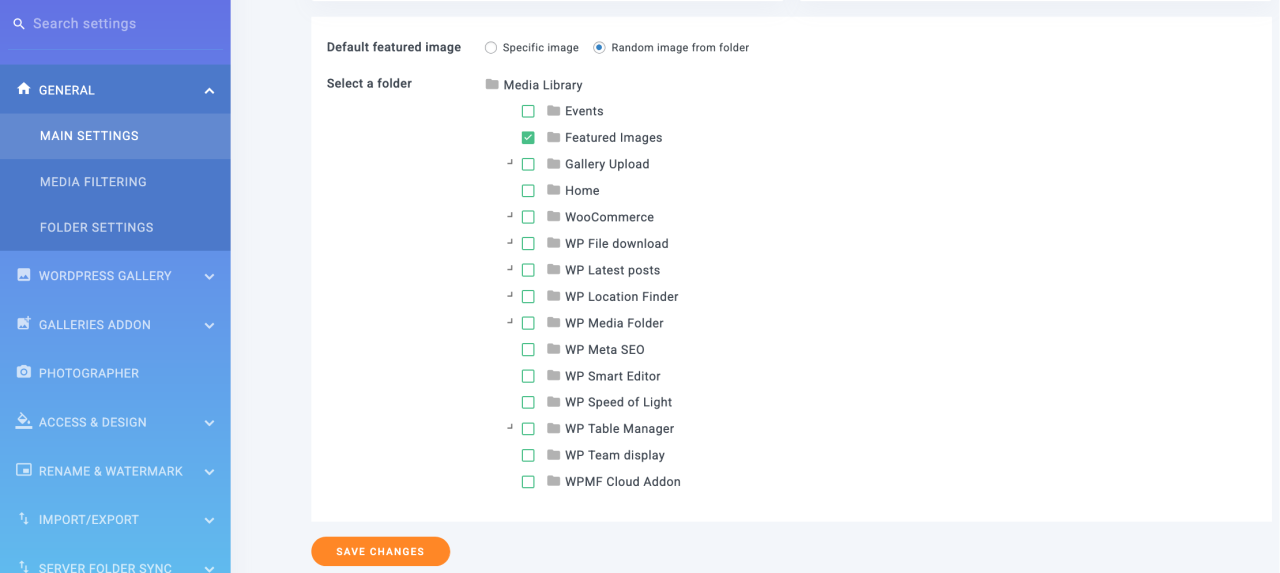
Second option: Now, what happens if you want to use a selection of images to be used randomly?
Click on a Random image from the folder that uses the power of media folders included, which will allow us to select a media folder that we created previously in our Media Library, and it will get the images from there randomly to be set as the default featured image.
After selecting this option, you can see the available folders that can be set.
Finally, you don't have to stress anymore for the posts without a featured image. As you can see, we didn't need code at all, and the default featured image was set.
Easy right? By using the WP Media Folder plugin with 2 clicks and without having to place code on all the files, you can set a default featured image without risk of breaking things.
The other best part of WP Media Folder is offloading media to AWS, using Google Drive as the image source, or creating stunning galleries.
Calling all webmasters!
Save time and boost productivity with WP Media Folder. Effortlessly organize client media
files, create custom
galleries, and provide a seamless user experience.
Upgrade your website projects now!
Benefits of Setting a Default Featured Image
Featured images, or known as thumbnail images, are the primary images for your WordPress posts and pages. All popular WordPress themes come with built-in support for featured images.
When you use a featured image, people find images more engaging than plain text. That's why it might have an impact on SEO strategy. Posts that don't have a featured image may get less traffic and lower conversion rates.
With that in mind, it's a good idea to set a default featured image in WordPress. This gives your site something to show when no featured image is available.
We hope this article has helped you to learn how to set a default featured image in WordPress using the manual method or a plugin.
If you use the plugin, it will eliminate the repetitive task of manually selecting a unique feature image for each piece of content. In addition, it can automatically apply across all post types, saves significant time and effort, ensures consistency in visual branding, and enhances user experience.
Say no more WordPress posts without a featured image and try the WP Media Folder plugin for the effortless way!
When you subscribe to the blog, we will send you an e-mail when there are new updates on the site so you wouldn't miss them.








Comments