How to Create a Portfolio Website on WordPress
A portfolio has always been essential to showcase our skills, in these days, we have the option to make it online to reach more people around the world and WordPress offers us many tools that we can use to achieve this professionally and be able to show our work to potential employers, clients, and collaborators.
With many plugins and themes available, WordPress is an awesome tool that will allow us to create any type of site, giving us complete control over the customization, the content and in the easiest way.
In this guide, we will see how to set up a portfolio website using WordPress, from choosing the right theme and plugins to optimizing your site for search engines and mobile devices. We'll cover essential tips and best practices to help you create a visually stunning, user-friendly portfolio that highlights your talents and expertise.
Say goodbye to messy media library.
WP Media Folder lets you categorize files, sync folders with
cloud storage, create amazing galleries and even
replace images without breaking links.
Optimize your media workflow today
Choose the perfect portfolio theme in WordPress
The theme is one of the most important things when creating a portfolio site, this will define the design, layout, and general functions of your site so it is really important to choose the correct one and be careful when doing it.
Research and Evaluate Different WordPress Portfolio Themes
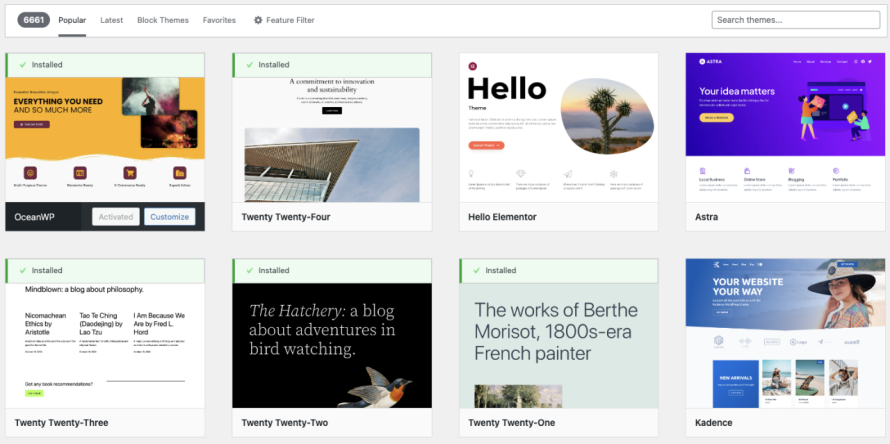
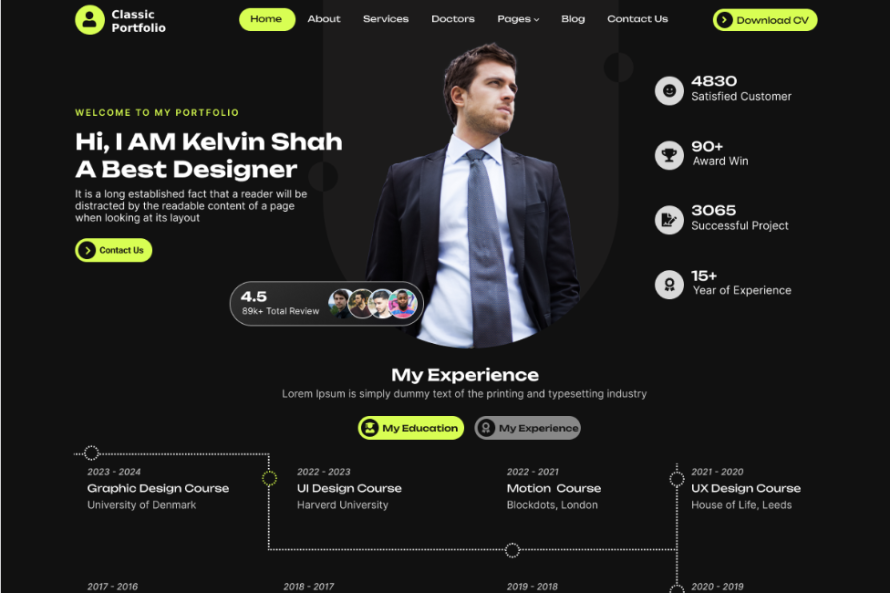
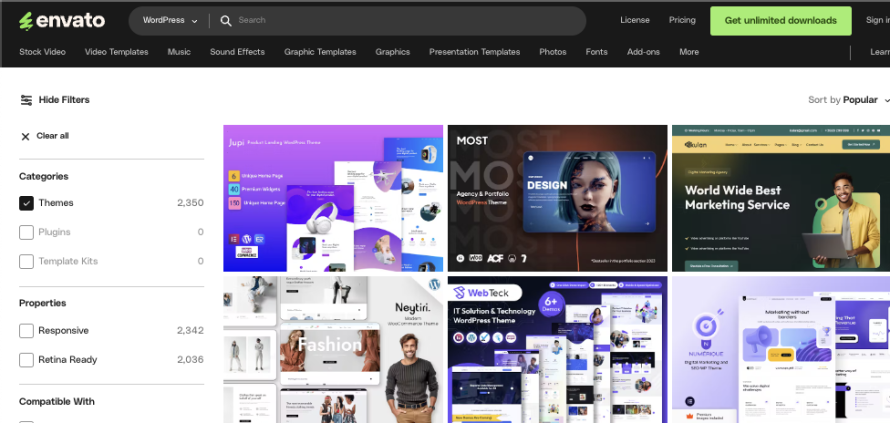
We shouldn't select the first theme that we see, instead, we should evaluate all our options, starting with the WordPress theme directory that we can find in our wp-admin > Themes > Add New or here, we can also use popular markets like Envanto and Theme Forest using portfolio as a keyword to search for the perfect theme.
Other popular themes like Hello by Elementor or Divi have their page builders and preset templates to make the main task of creating and maintaining the site easier.
There are some things to keep in mind when choosing the perfect portfolio theme:
Design and Aesthetics
The theme's design should align with your personal brand and the overall look and feel you want to achieve. Look for clean, modern layouts that showcase your work in the best light.
Responsiveness and Mobile-Friendliness
In today's mobile-driven web, your portfolio site must be optimized for seamless viewing and navigation on smartphones and tablets. Ensure the theme is fully responsive.
Customization Options
Look for themes that offer a high degree of customization, allowing you to tailor the design, layout, and functionality to your specific needs. Themes with a visual page builder can be especially useful.
Free vs Paid Themes, Pros and cons
Free and paid themes have their advantages and disadvantages, we should keep those in mind when choosing the correct one:
Free Themes
Main Pros
- Lower initial cost.
- There are many to choose from, and we can try these without any risk.
Main Cons
- Limited customization options.
- May lack advanced portfolio-specific features.
- Potential security and support concerns.
Premium Themes
Main Pros
- Extensive customization options and portfolio-focused features.
- Dedicated support and regular updates.
- Enhanced security and performance.
Main Cons
- Higher upfront cost.
Ultimately, the choice between a free or premium theme will depend on your specific requirements, budget, and technical expertise. Many professional portfolio owners opt for a premium theme to ensure a polished, feature-rich website.
Complement the site with the correct WordPress plugin
It is correct that selecting a good theme is key, choosing the correct plugins is also important as plugins can enhance your site functionalities helping your theme with the user experience and main features in general.
There are certain plugins that we should keep in mind when adding them to our portfolio site:
Gallery and management Portfolio plugins
A gallery plugin is always useful, this allows us to reach our visitors and allow them to see visually what we can offer, an image always gets more views than a text.
In this example, to create a portfolio, we can add everything to a gallery of images from designs if we are an artist, to site previews if we are developers or graphics of our results.
For this article, we are going to use WP Media Folder which offers many features such as organizing our media and creating galleries from a good amount of premade themes and also with many customization tools that will help us to make our gallery fit the portfolio site.
Organize your work in the media library
The first main feature of WP Media Folder is to organize our work in the media library.
From site template previews to designs or statistics graphics, we should have an image that represents our work so we can attach our site visitors to the site, in this case, WP Media Folder allows us to organize our media in folders making it easier to manage and find our media.
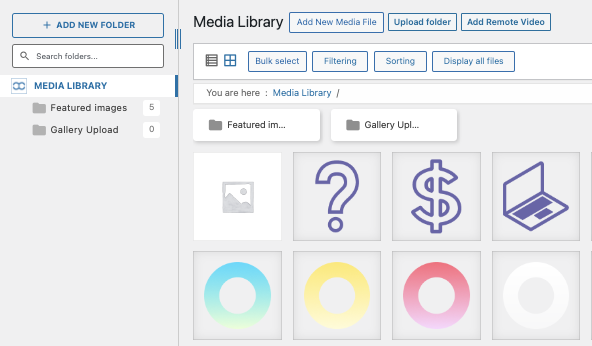
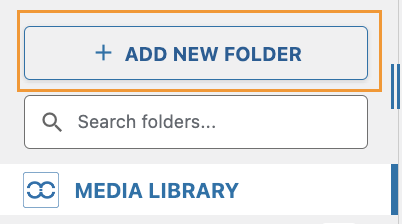
In order to find those (having WP Media Folder installed) we can go to our Media Library and the options to generate folders will be there.
In order to add a new folder we just need to click on + Add New Folder and type the folder name.
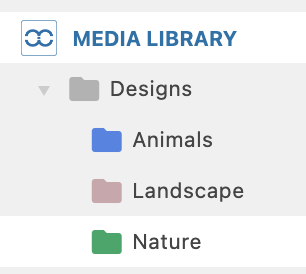
It is important to note that selecting a folder already created and clicking again on + Add New Folder will create subfolders allowing us to create folder levels for better management, it could be for example:
- Designs
-- Animals
-- Portrait
-- Landscape
And any other thing that we could imagine as we can create as many levels as we want.
It won't be hard to find a specific media anymore!
Add your media portfolio to your content
Now that we have our media added, we can use any of the many themes available in WP Media Folder to show our media and display it in the most professional way.
There are many options to create our gallery, for example, using the gallery manager addon to further customize our galleries or we can just create a gallery from a folder with a premade template or by selecting the media that we want in our gallery.
A good option to create the gallery is the portfolio, let's check how we can add our gallery:
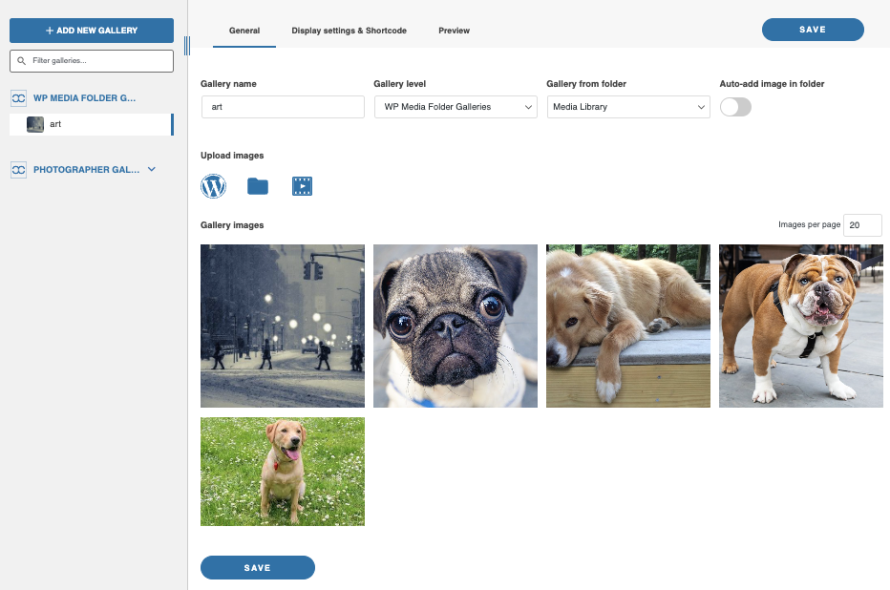
Gallery manager addon
As we can see, we do have the option to select our theme as well as the images and use a dashboard similar to the one that we have in our media library with folders plus more customization options.
This has 2 main options to add to our gallery, you can create a Shortcode or just add the predefined addon in all major page builders like Gutenberg, Divi, or Elementor.
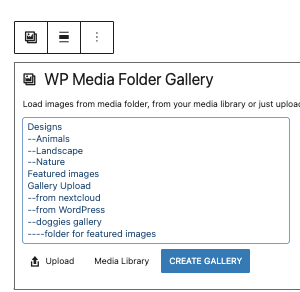
From a folder on the page edit
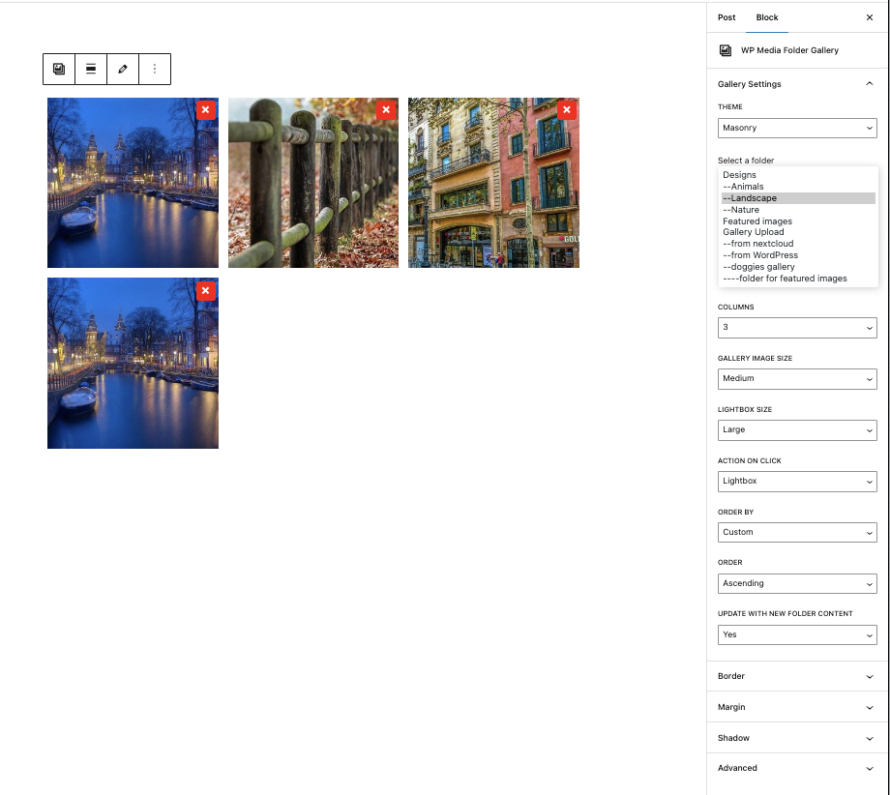
A widget available on all major page builders called WP Media Folder Gallery will allow us to select a folder and then a theme to generate the gallery plus it is also possible to generate a shortcode with a predefined theme.
It is important to know that we have the option to select options on the sidebar and also the option to delete/add more images directly in the preview.
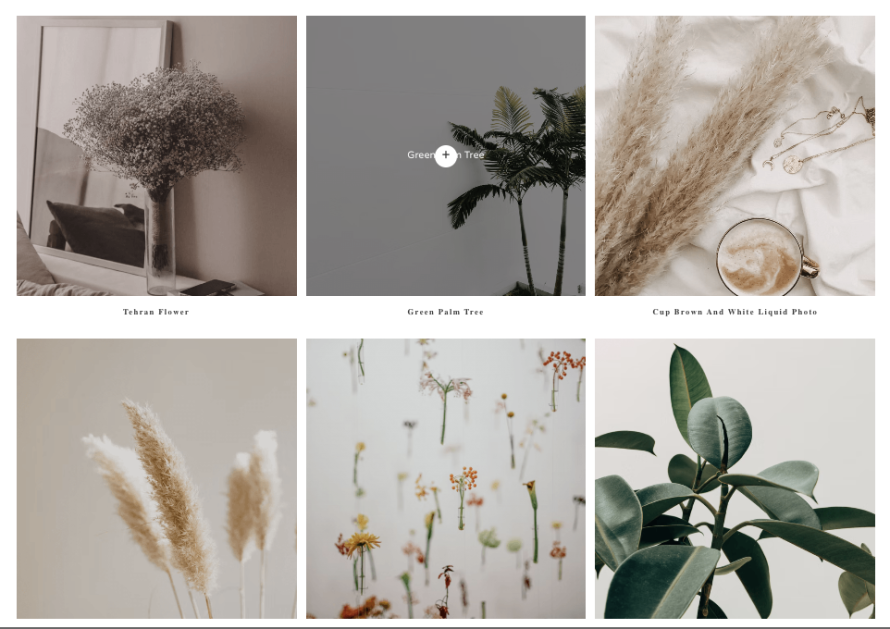
We do have many galleries, from slider to a portfolio dedicated theme that we can see here:
It is important to note that we do have many options for action on click, being one of these a page redirect so we can have, for example, a page explaining the image and make the image redirect there.
We also have options like applying Watermarks to our media.
SEO and Optimization Plugins
Optimizing your portfolio site's speed and search engine visibility is crucial. Users would end up leaving a site that is slow or could not find a site that doesn't have a good SEO, that's why we can't leave those outside of our plugin set!
As an example, we do have:
WP Speed of Light - A free optimization plugins that offer us a caching system as well as image optimization options, integration with CDNs, resource (HTML, CSS, JS) optimization, and... Did I mention that it is FREE? ;)
WP Meta SEO - An SEO plugin that comes with useful tools like SEO check, meta bulk editor, integration with the Search Console, images SEO, and guess what? It is also FREE!
We can be covered with those plugins which, of course, also have a Pro addon that enhances and adds more features to your site!
Contact and Lead Generation Plugins
It is also important that we do offer a way to contact us when visiting our Portfolio site, otherwise, why would we be doing this? :)
And Form plugins would help us with this, we can collect from email + name to many more information to categorize and process our leads, here are a few options that you can keep in mind:
Contact Form 7 - A popular and highly customizable contact form plugin.
Ninja Forms - Offers advanced form-building capabilities.
Gravity Forms - Provides powerful lead generation and payment processing features.
Now all other plugins that you need to use totally depend on you and how you want to manage your business as well as the features that you want to add to your site, just keep in mind to always use certified and trusted markets like WordPress plugin catalog and official premium plugins distributors/developers like JoomUnited.
Promoting and Sharing Your Portfolio
Once the portfolio site is done, we should focus on promoting and sharing our site. Effectively promoting and sharing your portfolio can help you attract potential clients, employers, and collaborators, ultimately leading to new opportunities.
Leveraging Social Media Platforms to Showcase Your Work
Social media platforms provide an excellent channel for showcasing your portfolio and driving traffic to your website. Consider the following strategies:
- Create and maintain active profiles on platforms like LinkedIn, Behance, Dribbble, and Instagram. Use these profiles to regularly share your latest projects and achievements.
- Engage with your followers by responding to comments, sharing behind-the-scenes content, and participating in relevant discussions.
- Leverage social media advertising, such as LinkedIn sponsored posts or Instagram sponsored stories, to reach a targeted audience with your portfolio content.
- Encourage your connections to share your portfolio content on their own social media channels, expanding your reach.
Utilizing Portfolio-Specific Directories and Networking Sites
In addition to mainstream social media, there are also specialized platforms and directories dedicated to showcasing creative portfolios. Examples include:
Behance - A popular platform for designers and artists to share their work.
Dribbble - A community-driven site focused on showcasing high-quality design work.
By creating profiles and submitting your portfolio on these specialized platforms, you can tap into niche audiences and potentially attract new opportunities.
Driving Traffic to Your Portfolio Through Content Marketing
Complement your social media and directory efforts with a content marketing strategy to bring visitors directly to your portfolio website. This can include:
- Maintaining a blog on your portfolio site, and publishing articles related to your industry or expertise.
- Creating and sharing valuable downloadable content, such as ebooks, guides, or templates.
- Optimizing your portfolio website and content for search engines (SEO) to improve visibility in organic search results.
- Collaborating with industry influencers, guest posting on relevant blogs, or participating in webinars and podcasts.
By consistently creating and distributing high-quality content, you can establish yourself as a thought leader, drive more traffic to your portfolio, and ultimately, attract new clients or job opportunities.
Calling all webmasters!
Enhance your client websites with WP Table Manager. Easily manage and customize tables, charts,
and spreadsheets,
providing clients with dynamic and engaging data visualizations.
Upgrade your web design services today!
Start getting your work to the next level with WordPress Portfolio!
As you can see, there are many tools and advantages when creating a portfolio website with WordPress, from themes with an almost unlimited amount of options to plugins like WP Media Folder that allow you to show your content in the most professional way enhancing and adding more features to your website.
With this guide, you can start creating your portfolio site and also start getting your work to the next level. So what are you waiting for? Start your portfolio site now!
When you subscribe to the blog, we will send you an e-mail when there are new updates on the site so you wouldn't miss them.











Comments